WordPress is the world’s leading online platform for creating free websites or blogs. However, like any other website, it’s up to you – the individual – to create a user friendly website and ensure that users are rewarded with a pleasant experience. There are several tools and techniques that you can employ to help achieve this aim. Today we’ll be talking about one of my favorites, the ‘read more’ tag.
The read more tag can best be described as a link to a full article, which resides elsewhere on the website. In most instances, the tag consists of a summary that when clicked directs the user to see the article in its entirety. While not a requirement, read more tags are considered standard on most if not all WordPress blogs. Namely, because they help de-clutter your site by giving it a much better aesthetic so as to not confuse your visitors.
What Is the Read More Tag and What Exactly Does It Do?
As mentioned earlier, the read more tag acts as a link to other articles that may exist within your blog. More specifically, it enables you to show a snippet of other posts on the index, category section, the main page, or even within the body of another article.
Read more tags are considered as one of the best ways through which you can give other content within your WordPress site better visibility.
Why You Should Use ‘Read More’ in Your Blog
Read more tags help improve the integrity of your website or blog due to the simple fact that they alert the user to the existence of more valuable content, within the other pages of your site. As a result, most users tend to save or even bookmark the internal page that the full post is located on for future reference.
Furthermore, as you may already know, webpages full of clutter can be an instant turn off to your online guests. Hence, most visitors tend to stay away from these type of sites for fear of experiencing information overload.
How to Insert the Read More

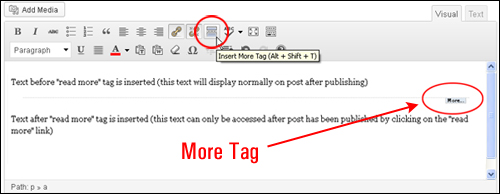
Inserting the read more link into your content is a simple process. To implement the tag, simply visit a post in draft status and open the editor. Upon accessing the editor, you’ll want to take a look at the toolbar at the top. You may need to expand it so that it contains two rows. Now that you’ve expanded the toolbar, you should see an icon that displays a dashed line below and above the horizontal bar—this is the read more tag.
When you hover your mouse over the icon, a popup should emerge indicating that you are indeed looking at the read more button. After clicking it, you will be prompted to insert the tag anywhere within your blog post. To determine where read more link to appear, just click the mouse so that your cursor lands on the cutoff area and press read more.
After publishing the post you’ll notice that everything above the read more line is displayed on the blog’s index page, whereas all content below the line appears on the full page.
Now that you know how to use read more tags we hope that you’re able to put this functionality to good use. Questions? Drop us a comment below or contact us to learn more about our WordPress support services.