In the last article we talked about when and if you should upgrade to Gutenberg in your WordPress website or blog. In this one let’s assume you did upgrade to Gutenberg and discuss how to use it.
For those of you that may not know what Gutenberg is, let’s answer the question, What is Gutenberg? Well In the most simple of terminology it is a new editor for WordPress named after Johannes Gutenberg, who invented a printing press with movable type over 400 years ago. And, since rolling out this upgrade and many future ones takes the work of so many different people, the name Gutenberg seems appropriate.
How to use Gutenberg
Now, how to use Gutenberg. Although it’s still in Beta you can download and review it here: (https://wordpress.org/plugins/gutenberg/#reviews) As you can see the reviews are not very favorable. As of this time there have been over 20,000 active installs with over 290,000 actual downloads. Little side note here folks, you have to have WordPress version 4.8 or higher to upgrade to the new version.
You will notice there are links under your posts now that allow you to open up the new Editor. They do not replace the old editor but these links are a good thing they say. Since during this testing phase it allows you to revert back and forth from one to the other as you need too. In WordPress 5.0 Gutenberg is the default editor. However, you will still have the option to install the Classic Editor if you run into compatibility issues with Gutenberg.
They have added a new menu in your WordPress dashboard that contains a demo and the ability to create new posts. The visual editor looks much different than the ones you are likely used to using.
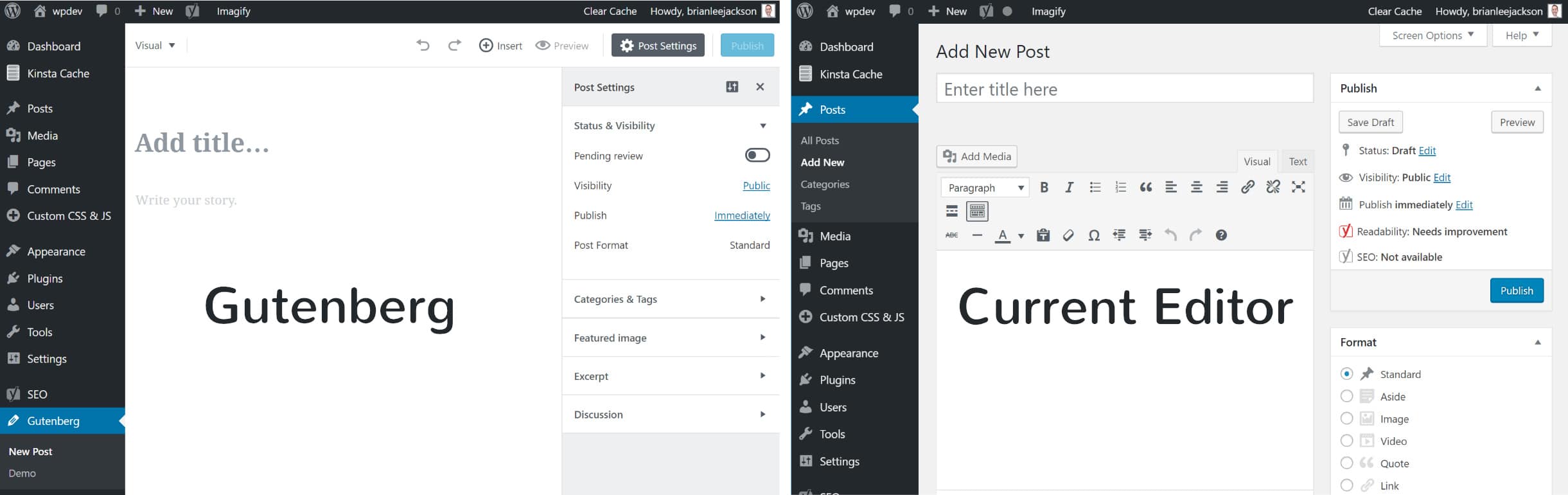
Look at Gutenberg and the current visual editor side by side:

Gutenberg has much more writing space, this is more noticeable on smaller screens like Laptops, where Gutenberg is going to be a massive change of pace. It really is focused on writing first, and providing a less distracting environment.
In the Gutenberg WP Editor the “Post Settings” option (gear icon top right) will remove the right hand side bar by simply clicking on it. And while this opens up more screen writing space, it still is only about half the distraction free writing mode.
Switching Between Visual Editor and Text
For those of you switching between the visual editor and the text editor there is a drop down menu on the left side of your screen now.

You will also note that there are now HTML comments at both the beginning and the end of each block.
For example: <!– wp:core/text –> <!– /wp:core/text –>
This allows you to create blocks directly from inside the text editor mode. But on the downside it creates more clutter then you are probably used to seeing in this mode also.
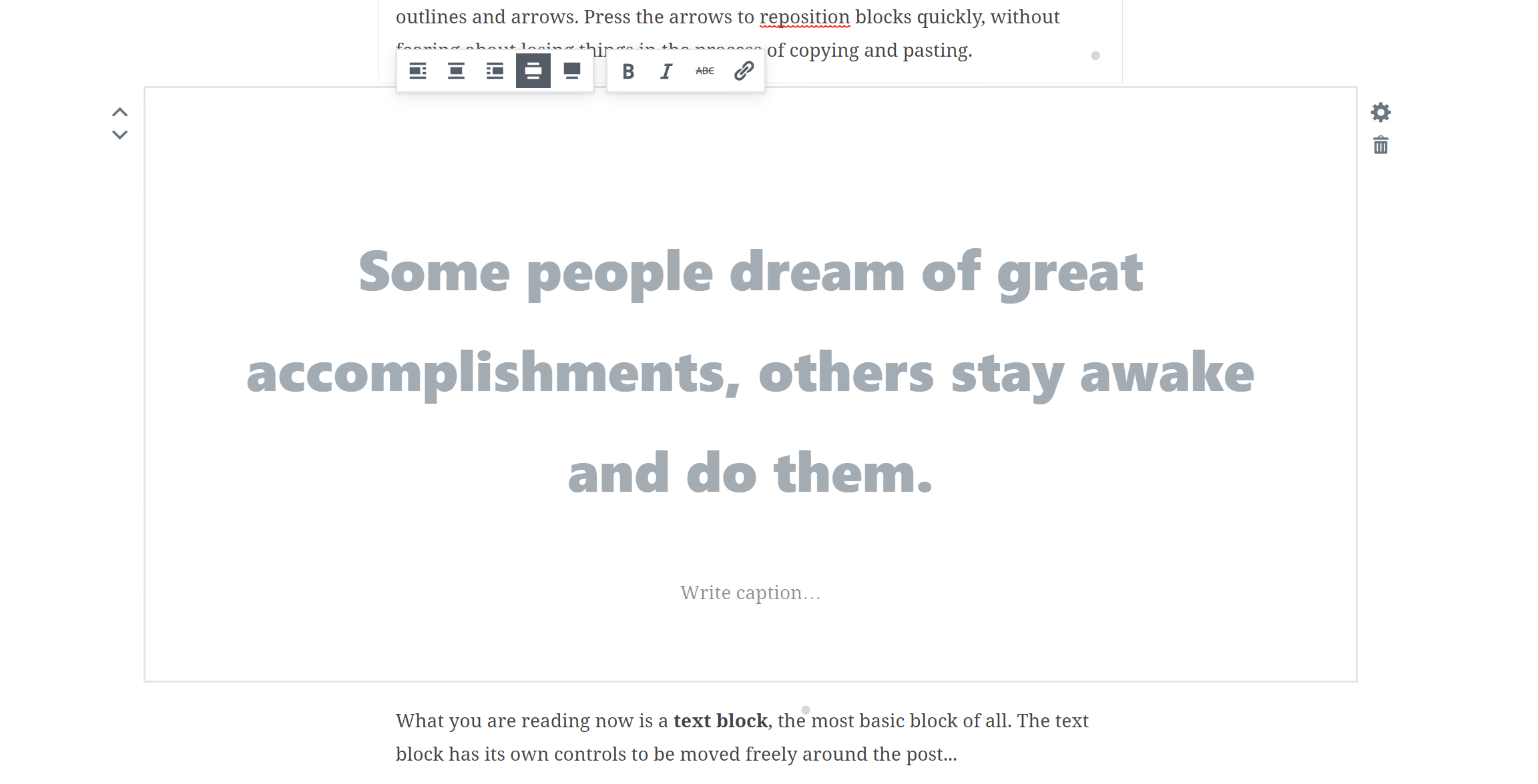
When you mouse over a block there are options to easily move it up and down or delete it using the arrow keys.
We were quite shocked as well as pleased with how well this worked right out of the box. If you need to add a quick image insert or a paragraph add, Gutenberg is going to make this very very simple.
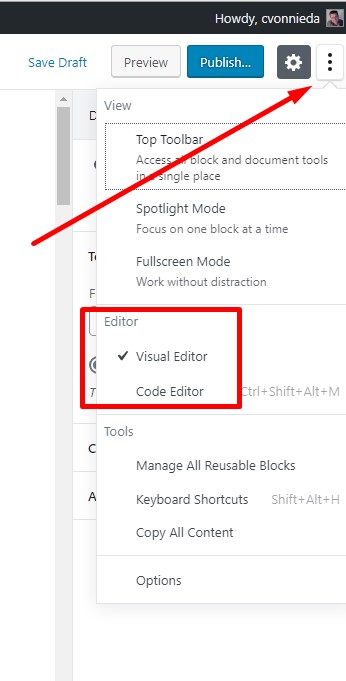
One of the first things you will notice is the TinyMCE toolbar you’ve seen for many versions now is gone. We replaced it with a drop down menu when you click on the “insert” button (plus sign top left). They did this because it seems Gutenberg is trying to eliminate the TinyMCE integration. But, perhaps they aren’t. Time will tell!
Here is what Matt Mullenweg had to say about it.:
“What we’re trying to do is shift it so that you only have to learn about blocks once and once you learn about the image block, that can be in a post, in a sidebar, in a page, in a custom post type, and it will work exactly the same way. Whatever is integrated with it, let’s say a plugin that brings in your Google Photos or your Dropbox, that will now work everywhere, too.” — Matt Mullenweg (src: WP Tavern)
However Andrew Roberts, project Leader on the TinyMCE team also reached out to clear up what is happening with Gutenberg and TinyMCE.:
“I’ve been on the Gutenberg team since inception. It has been a joint effort. It is probably worth noting that TinyMCE core editing engine is powering the “editable” component that in turn powers most of the blocks. The Table block for example. That is likely to continue for the foreseeable future.
Also, the Classic Text block is essentially the TinyMCE editor. How much prominence it gets is probably dependent on feedback from the community. There is actually a Pull Request (#1394) being worked which essentially makes Gutenberg a wrapper for the ‘old’ editor so that existing TinyMCE plug-ins and buttons would work. Remains to be seen if that gets included.
Regardless, it is likely that the WP and TinyMCE Core teams will work together to ensure that a more word processing-style user experience lives on in WordPress. Even if it eventually becomes a plug-in.
On a related note, one of the reasons we have been working on the Gutenberg project with the excellent Gutenberg team has been to bring these concepts to the wider TinyMCE community over the next 12 months. That will enable you to bring block-based editing concepts into your own custom application.” — Andrew Roberts
Want Columns? Gutenberg Has Them!
Also added was the ability to add responsive column blocks which is awesome. Now you can choose between a 2,3 and 4 column layout. These have always been a pain in the past with WP because they usually required a third party plug in to get to function right.
They have also added what is called a Live HTML Block. This makes it possible to insert your own code and see a preview of it from directly inside the block. This is actually a pretty neat idea since it might save some of us the time of switching back and forth from the visual editor and text editor modes.
We’ve also made it possible to drop in and drag right into an image block. It works just like it did with the visual editor except there is a fade effect when doing it this way now.
With all the new blocks getting added into Gutenberg and possibly many more to come they have also added “Recent blocks” to attempt to speed up the process of insertion. As of version 0.9.0 they introduced a few new visual styles and options for the cover text. Now you can easily change the font size, turn it into a Drop Cap and change the colors with the new custom color palette component.
A cool feature they added in version 1.1.0 is the ability to autocomplete to insert a block. For those users that use Slack (like us) on a daily basis it’s a very common way of quickly formatting the content how you want it to be. The option to minimize clicks and utilize more of the keyboard is always a good thing right?
Table of Contents For Navigation
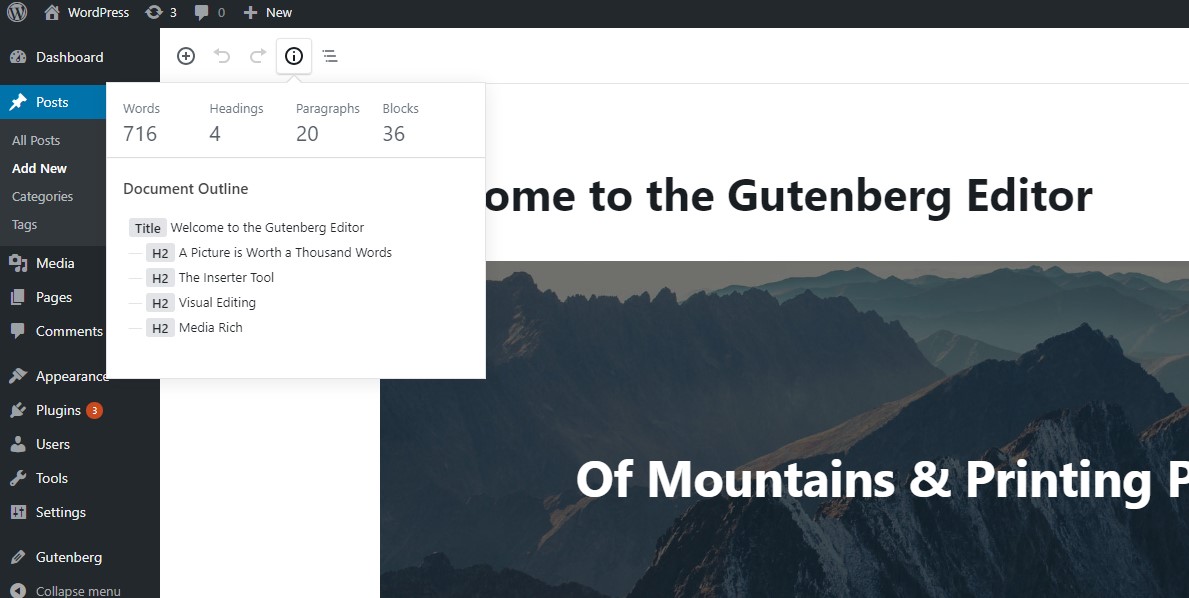
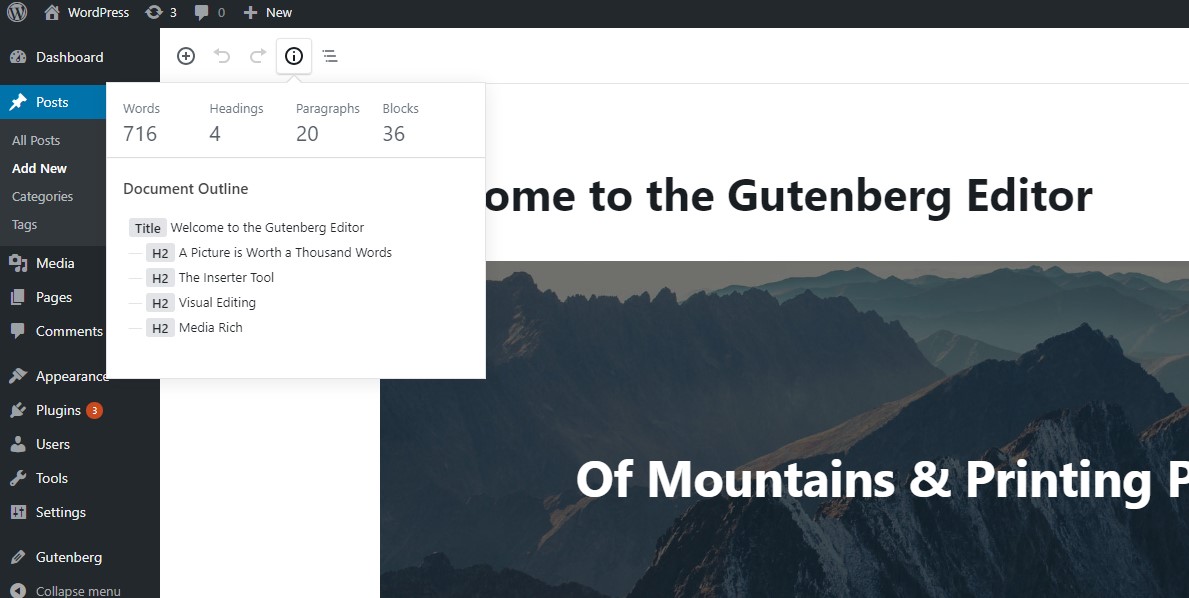
In a previous version there was a table of contents in the sidebar. Now there is this hand pop up that shows the post headings and they are clickable so you can quickly get to a particular section of content in the post.

They have also added the feature Anchors for use on blocks. This is a very exciting addition to blocks and has been a long time coming. Adding an Anchor allows you to link directly to certain areas or a header in the Article. It is also great for Sharing as well as creating jump menus in SERPs.
Most WP users are used to seeing a total word count at the bottom of the WYSIWYG editor. Well, in version 1.2.1 they added this as a little informational pop up so you can quickly view the word count, number of blocks and headings.

Aside from the standardized Block Quotes we’ve been using for years, we added a new pull quote as well. And, yes these are different. So it is quite nice and refreshing to see some variations on the positioning of the blocks. The standard visual editors have given you the ability to left, right and center align your content for years. Now you also have the ability to wide align as seen in the image below.

Buttons FINALLY!
There is also now a built in method of adding a simple button. (about time!) As there aren’t many options for this yet it is however nice to see since many bloggers and publishers need easier ways to add call to actions to their blog posts. As of now, you have to rely on third party plug ins or HTML code. We are hopeful there will be a full sweet of CSS tweaks available for the buttons in the near future.
Embedding Media Content
For those of you that want more embed options, you are getting your wish! Gutenberg makes this process super easy when embedding media content, whether it be YouTube, SoundCloud, Hulu, Flickr, Twitter, Slideshare, Reddit and many many more. While the ability to embed was there before, many did not realize it because there was no mention of this in the visual editor. Combined with the new block experience and alignment features we don’t think this could have been done any better. However they might have to reorganize things going forward due to the potential for large amounts of clutter.
Here are a few Pros of Gutenberg WP Editor:
- Getting rid of some of the reliance on TinyMCE is a good thing in our opinion, We would however love to see a tighter integration between Core, Theme Devs, Plug-ins and the Editor itself.
- Gutenberg provides a less distracting experience with more screen space, which is a good thing.
- The new blocks are fun to use and the new alignment options are a positive step in the right direction for those users with larger resolution screens as well as full width templates and responsive sites.
- Gutenberg already works great on mobile and we looking toward to the future when we can actually see people using this a lot more. Need to make a quick edit on your phone while you are not home? No problem.
- The ability for theme and plugin developers to create their own custom blocks.
- Gutenberg Editor is more simplified for beginners.
Here are the cons from our perspective:
- It is missing Markdown Support as of this moment still
- While we say it is easier for beginners to use, on the flip side of that it might also be more difficult for beginners.
- As of October 2017 Gutenberg supports Support Meta boxes. Though this is only initial support and will require developers hoping on board in the future. But it is a step in the right direction and you can at least tweak your Yoast SEO settings now, right?
- With so many themes and plugins out there now the backwards compatibility is going to be a large issue moving forward. In fact, there are thousands of developers that will have to do a ton of work to their apps and plugins and themes, especially those integrated with TinyMCE.
Out of all of the updates to WordPress this one is the one that is going to create the most work for developers. Although, in the future there may be a little icing on the cake so to speak that allows TinyMCE backwards compatibility we have not heard anything about this as of yet.
Developers have finally found their own voices and have started to make them heard. As a result, Ahmad Awais recently released a Gutenberg boilerplate to help WP Theme and Plugin Developers get a jump start on their development with Gutenberg. Totally worth checking out if you are a Developer.
And lastly, let me say this. There have been questions in the past as to whether or not Gutenberg is going to be optional to download with this upgrade of WP, the answer to that is no. But if it makes you feel more in control of your WP experience as a user, by all means feel free to grab the Plug in called Classic Editor. You can use this to restore the old post editor however this should be used as a means to an end.